WordPressでの執筆方法について(※アイテムの説明)
大変お世話になっております。GGMediaの編集部です。
平素よりGGMediaで執筆・納品いただき、誠にありがとうございます。
この記事ではWordpressでの執筆方法・アイテムについて、
簡単ではありますが説明していますので、是非ご参考ください。
もし、ご不明な点がございましたら、GGMediaまでお問い合わせください。
目次
アイテムについて
構成の指示に記載のアイテムについて、
wordpressで使用できるアイテムについて説明します。
テキストの出典・参照

ワードプレスにてテキストの出典を入れる際は、テキスト用出典タグを使用し、「出典:」の後にサイト名を挿入してください。
参照を入力する際は、テキスト用参照タグを使用し、「参照URL」に該当のURLを差し替えます。
👇使用感はこちら
出典:
参照:
▼実際のコードはこちら
<p style="text-align:left" class="size_ss">出典:</p>
<p style="text-align:left" class="size_ss">参照:<a href="参照URL"></a></p></font>マーカー

こちらがマーカーを適用した場合のテキストになります。
編集画面上部にあるボタンの「マーカー」から選択できます。
強調したい部分にご自由にお使いください。
▼実際のコードはこちら
<strong class="marker_yellow">テキスト</strong>
※ただし、1つの見出しに2つ以上は使用しないでください。
※全ての見出しに使用しないでください。
紫文字・ピンク文字

こちらが
紫文字を適用した場合
と
ピンク文字を適用した場合
のテキストになります。
▼実際のコードはこちら
<p class="purple"><span class="bold">紫文字を適用した場合</span></p>変更したい文字をドラッグして選択後、HTMLタグを使用してください。
※マーカーの次に強調させたい単語や語句にご使用いただけます
※使いすぎないようにしてください。1記事につき2~3つ目安です。
※基本、強調はマーカーをご使用ください。
リストアイテム
“リストアイテム”には、「リスト(チェック)」と「リスト(比較)」2種類があります。
見出し構成の指示に応じて、使い分けてください。
リスト

「リスト」は、並列表現や導入部分で使用すると読者が読みやすいレイアウトになります。
リストアイテムを使用するタイミングとしては、下記のような場合に挙げられます。
- 会員登録の手順やステップを順番に紹介する場合
- 特徴やおすすめのポイントを複数紹介する場合
- 中見出しの内容を大見出しで簡潔に解説する場合
中見出しの内容を大見出しで簡潔に解説する場合
リストを押せば見出しへ遷移するように設定してください。
手順
1.まずリストを作成する

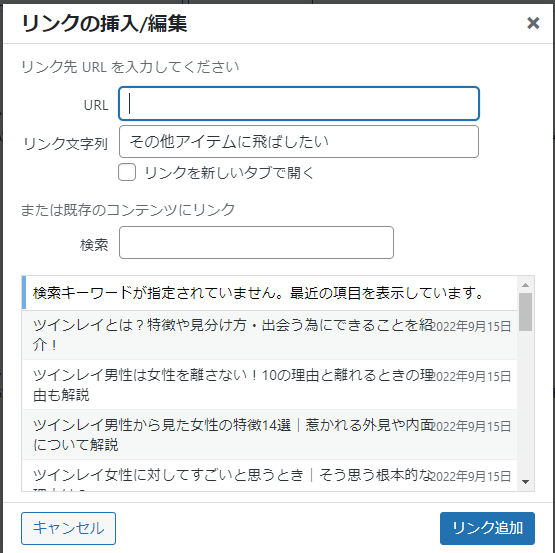
2. テキストを選択し、リンクタグを押す

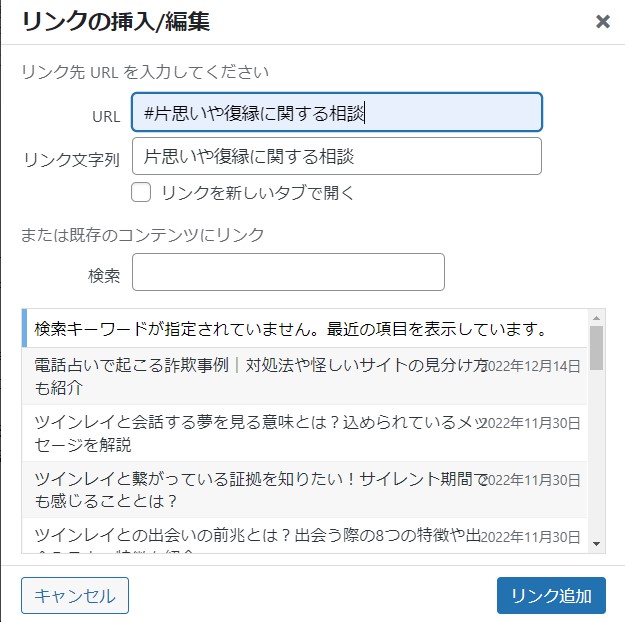
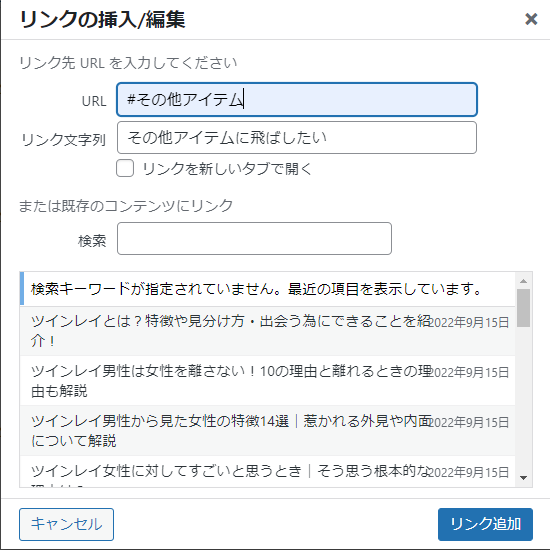
3. URL欄に半角のハッシュタグ、後ろに遷移先の見出し名を入れ、リンクを追加を押す

4. 手順2~3を繰り返してすべて適用させる

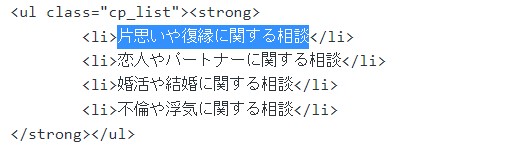
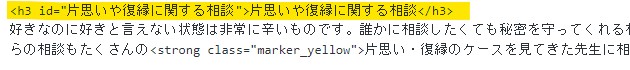
5. 最後に各遷移先の見出しのタグを画像に倣って変更する

通常の中見出しタグ
<h3>から
<h3 id="中見出し名">に変更する。
※つまり
<h3>タグに【id=”中見出し名”】を追加する
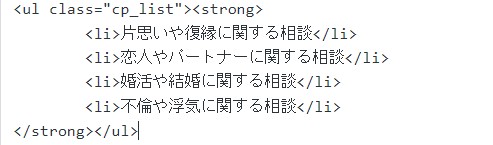
▼実際のコードはこちら
遷移するver.
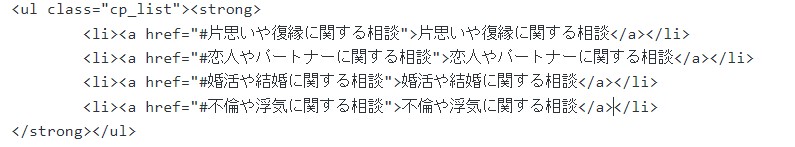
<ul class="cp_list"><strong>
<li><a href="#(例)任意のテキスト">(例)任意のテキスト</a></li>
<li><a href="#(例)任意のテキスト">(例)任意のテキスト</a></li>
<li><a href="#(例)任意のテキスト">(例)任意のテキスト</a></li>
</strong></ul>
遷移しないver.
<ul class="cp_list"><strong>
<li>任意のテキスト</li>
<li>任意のテキスト</li>
<li>任意のテキスト</li>
</strong></ul>
任意のテキストに箇条書きの部分(下に続く中見出し名)をそれぞれ入れてください。
※中見出し(H3)が3つ以上続く場合の大見出し(H2)でご使用ください。
リスト(比較)

「リスト(比較)」は、GOOD/BADといった比較表現のリストアップに使用すると読みやすいです。
比較のリストアイテムを使用するメリット・デメリットは、下記のようになります。
メリット
- 2つの違いがパッと見てすぐわかる
- リスト(比較)のデザインが可愛い
- レイアウト的に読者目線で見やすい
デメリット
- 比較対象がないと逆に使えない
- HTMLタグがちょっと複雑になる
- スマホ表示だとちょっと窮屈かも
▼実際のコードはこちら
<div class="compare">
<div class="compare_pink">
<p class="compare_title">メリット</p>
<ul>
<li>2つの違いがパッと見てすぐわかる</li>
<li>リスト(比較)のデザインが可愛い</li>
<li>レイアウト的に読者目線で見やすい</li>
</ul>
</div>
<div class="compare_purple">
<p class="compare_title">デメリット</p>
<ul>
<li>比較対象がないと逆に使えない</li>
<li>HTMLタグがちょっと複雑になる</li>
<li>スマホ表示だとちょっと窮屈かも</li>
</ul>
</div>
</div>
※基本的には見出し構成で指示がある場合にご使用ください。
イエローボックス

イエローボックス内は必ず200字程度に収めてください。
お時間のある方は、ぜひ先生に前世リーディングやチャクラ調整も頼んでみてくださいね。きっともやもやした気持ちがすっきりするはずです!”
▼実際のコードはこちら
<div class="yellowBox">
”鑑定では、生年月日はいらず霊視・霊感タロットとチャネリングで、お相手の今の状況や気持ちをみて頂けます。その内容はびっくりするほどの的中率で驚きを隠せません。また、現状を的中させるだけでなく、結果によってはきちんと回避方法を伝えていただき、運命を変える指南をしていただけます。
お時間のある方は、ぜひ先生に前世リーディングやチャクラ調整も頼んでみてくださいね。きっともやもやした気持ちがすっきりするはずです!”</div>まず、占い師の詳細ページにある事務局からの解説を記述頂いてから、下記画像のようにテキストを選択し、「ボックス(イエロー)」を押してください。
200字を超える場合は、要約や余分な箇所を削除してください。

テキストリンク

その他アイテムに飛ばしたい
上記が使用例です!
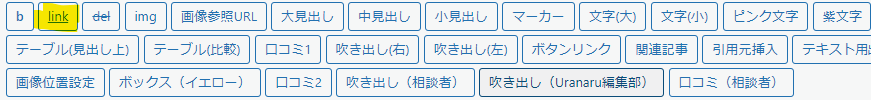
リンクを設置したいテキストを選択
画像のようにテキストリンクを設置したい箇所を選択する。
リングタグを押す
任意のテキストを選択後、linkタグを押す。
下記のようになればOK。

URL欄に飛ばしたい見出し名を挿入
上の画像のURL欄に、#飛ばし先の見出し名を入れる。

そのあと、リンク追加を押し以下のようになればテキストリンクの設置完了です。
テーブルアイテム
テーブルアイテムには、「テーブル(見出し横)」「テーブル(見出し上)」「テーブル比較」の3種類があります。
それぞれの使い方を例に挙げてご紹介します。
テーブル(見出し横)

紹介したいサービスの情報をまとめるときに使用します。
鑑定レポート記事での先生紹介時に使用します。
| 公式サイト | 電話占い〇〇公式サイト |
|---|---|
| 運営会社 | 株式会社〇〇〇 |
| 運営開始年度 | 〇〇〇〇年△月~ |
| 在籍占い師数 | 〇〇名以上在籍 |
| 料金体系 | 1分〇円~ |
| 営業時間 | 〇時~〇時 |
| 初回特典 | 初回〇〇ポイント贈呈 |
▼実際のコードはこちら
<div class="table_type2">
<table>
<tbody>
<tr>
<th class="color1" width="125"">サイト名</th>
<td>電話占い○○</td>
</tr>
<tr>
<th class="color1">公式サイト</th>
<td><a href="サイトprettylink">公式サイトのURL</a></td>
</tr>
<tr>
<th class="color1">運営会社</th>
<td>株式会社○○</td>
</tr>
<tr>
<th class="color1">運営開始年度</th>
<td>20○○年</td>
</tr>
<tr>
<th class="color1">在籍占い師数</th>
<td>○○名以上</td>
</tr>
<tr>
<th class="color1">電話番号</th>
<td>○○</td>
</tr>
<tr>
<th class="color1">営業時間</th>
<td>○○時~○○時
(ただし受付時間は○○~○○)</td>
</tr>
<tr>
<th class="color1">料金</th>
<td>1分○○円~</td>
</tr>
<tr>
<th class="color1">支払方法</th>
<td>○○</td>
</tr>
</tbody>
</table>
</div>テーブル(見出し上)

<div class="table_type2 scrolltable">
<table>
<tbody>
<tr>
<th class="color1 fixed">サービス名</th>
<th class="color1">初回特典・キャンペーン情報</th>
<th class="color1">おすすめポイント</th>
</tr>
<tr>
<th class="color2 fixed"><a href="">電話占い〇〇</a></th>
<td>初回〇分無料</td>
<td>実績のある占い師が多数所属</td>
</tr>
<tr>
<th class="color2 fixed"><a href="">電話占い〇〇</a></th>
<td></td>
<td></td>
</tr>
<tr>
<th class="color2 fixed"><a href="">電話占い〇〇</a></th>
<td></td>
<td></td>
</tr>
<tr>
<th class="color2 fixed"><a href="">電話占い〇〇</a></th>
<td></td>
<td></td>
</tr>
<tr>
<th class="color2 fixed"><a href="">電話占い〇〇</a></th>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>その他アイテム
口コミ
口コミは複数の種類があるので、用途により使い分けて下さい。使用方法は全て従来通りです。

▼口コミ1

口コミ引用タイトルが入ります
20代女性
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
▼口コミ2

口コミ引用タイトルが入ります
20代女性
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
出典:サイト名
※引用元がある場合は ”2.1 テキストの出典・参照” を参考にテキスト部分に挿入してください。
▼実際のコードはこちら(口コミ1)
<div class="review">
<div class="review_title">
<div class="img"><img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26160739/%E5%A5%B3%E6%80%A73.jpg"></div>
<p>口コミ引用タイトルが入ります</p>
<p> <span class="icon">20代女性</span>
</p></div>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
<p style="text-align:right" class="size_ss">出典:<a href="出典URL">サイト名</a></p></font>
</p>
</div>
</code></pre>▼実際のコードはこちら(口コミ2)
<div class="review">
<div class="review_title">
<div class="img"><img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26160739/%E5%A5%B3%E6%80%A73.jpg"></div>
<p>口コミ引用タイトルが入ります</p>
<p> <span class="icon">20代女性</span>
</p></div>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
<p style="text-align:right" class="size_ss">出典:<a href="出典URL">サイト名</a></p></font>
</p>
</div>
</code></pre>吹き出し
吹き出しは複数の種類があるので、用途により使い分けて下さい。使用方法は全て従来通りです。


私
▼実際のコードはこちら
<div class="arrow_right">
<div class="arrow_img">
<p class="img"><img src="https://shiawasenogakufu.com/wp-content/themes/uranaru/img/user1.png"></p>
<p class="name">私</p>
<p></p></div>
<div class="arrow_box">
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</div>
</div>

利用者
改行もできます。
改行もできます。
改行もできます。
▼実際のコードはこちら
<div class="arrow_left">
<div class="arrow_img">
<p class="img"><img src="https://shiawasenogakufu.com/wp-content/themes/uranaru/img/user1.png"></p>
<p class="name">弟</p>
<p></p></div>
<div class="arrow_box">吹き出しが左の場合は、<span class="pink bold">arrow_left</span>をつかってください。
改行もできます。
改行もできます。
改行もできます。
</div>
</div>※鑑定中のやり取りに使用する場合は、先生の発言に「吹き出し(右)」、相談者の発言に「吹き出し(左)」を使用してください。
吹き出しの人物画像を変更したい場合
手順1.
<p class="img">👆のコードの後に続く、下記のコードを削除
<img src="https://shiawasenogakufu.com/wp-content/themes/uranaru/img/user2.png" alt="" />手順2.
<p class="img">の直後にカーソルを合わせ、希望画像を差し込む
※画像挿入は4.4画像挿入を参照してください。
アイコンテンプレ

女性1
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26152953/%E3%82%B9%E3%83%9E%E3%82%A4%E3%83%AB%E5%A5%B3%E6%80%A7.jpg" alt="" width="100" height="100" class="alignnone size-full wp-image-1145798" />
女性2
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26160610/%E5%A5%B3%E6%80%A72.jpg" alt="" width="100" height="100" class="alignnone size-full wp-image-1145831" />
女性3
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26160739/%E5%A5%B3%E6%80%A73.jpg" alt="" width="100" height="100" class="alignnone size-full wp-image-1145833" />
女性4
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26161116/%E5%A5%B3%E6%80%A74.jpg" alt="" width="100" height="100" class="alignnone size-full wp-image-1145835" />
女性5
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26161133/%E5%A5%B3%E6%80%A75.jpg" alt="" width="100" height="100" class="alignnone size-full wp-image-1145836" />
焦る女性
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26154644/%E5%A5%B3%E6%80%A7%E3%82%A2%E3%82%BB%E3%82%A2%E3%82%BB.jpg" alt="" width="410" height="503" class="alignnone size-full wp-image-1145814" />
男性1
【画像コード】
<divimg src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26154038/%E3%82%B9%E3%83%9E%E3%82%A4%E3%83%AB%E7%94%B7%E6%80%A7.jpg" alt="" width="428" height="517" class="alignnone size-full wp-image-1145807" />
男性2
【画像コード】
<div img src="https://d29sfrj99vc5s0.cloudfront.net/uranaru/wp-content/uploads/2022/08/26155422/%E7%94%B7%E6%80%A72.jpg" alt="" width="429" height="537" class="alignnone size-full wp-image-1145819" />関連記事

手順1.
関連記事を入れたいところで、関連記事タグを選択する
手順2.
記事IDのところに挿入したいURANARU記事のURLの11から始まる7ケタの数字を入れる
画像挿入

上記が位置設定・出典元記載、すべて行った完成図です。
手順1. 挿入したい画像をPC上で「名前を付けて保存
手順2. 「メディアを追加」でファイルをアップロード
手順3. 投稿に挿入
※上記手順を行うと自動でコードが入力されます。
※初めにカーソルが挿入予定箇所にあることを確認してください。
位置設定
画像挿入後、配置場所を調整するため該当の画像htmlを選択し、画像位置設定タグを押してください。
自動で
<div style="text-align: center">と
</div>に画像htmlが挟まれます。
※画像の大きさは画面下部で調節可能です。

画像出典URL

※画像の無断転載を禁止するため、必ず以下の手順を行ってください。
手順1. 画像参照URLタグを選択
手順2. 「出典URL」にサイトURLを挿入
手順3. サイト名を該当サイトに変更
▼実際のコードはこちら
<p style="text-align:right" class="size_ss">出典:<a href="出典URL">サイト名</a></p></font>引用元挿入

※口コミなど公式サイトから引用する際は必ず記載してください。
手順1. 引用元挿入タグを選択
手順2. 「出典URL」にサイトURLを挿入
手順3. サイト名を該当サイトに変更
▼実際のコードはこちら
<p style="text-align:right" class="size_ss">出典:<a href="出典URL">サイト名</a></p></font>画像例
NG画像
× アジア人(日本人)
× ビジネス関連(スーツ着てる人やPC/筆記用具も含む))
× イラスト
× ばくたそ
※このほかにも明らかに記事とは関係のない、”物(例:ルービックキューブ等)”や”表現”が含まれる画像は使用できません。





推奨画像
〇 淡いカラーのもの
〇 景色
〇 欧米人・欧米風男女
〇 天使





※男性が単体で写っている画像はNG画像に該当するものが多いため、可能な限り避けてください。

心理学を専攻していたので統計学系な占いを大事にする一方で、100人以上からスピリチュアル体験や当たる占い師の口コミを調査している占いが好きなOLです。
スピリチュアルなパワーや占いで運気や人生の転機をポジティブに捉えて、次進むべきステップややるべきことを明確にお伝えします。タロットカードやオラクルカードができます。
記載されている内容は 2022/06/21 時点のものです。 現在の情報と異なる可能性がありますので、ご了承ください。 また、記事に記載されている情報は自己責任でご活用いただき、 本記事の内容に関する事項については、 専門家等に相談するようにしてください。